Space Background Animation Css

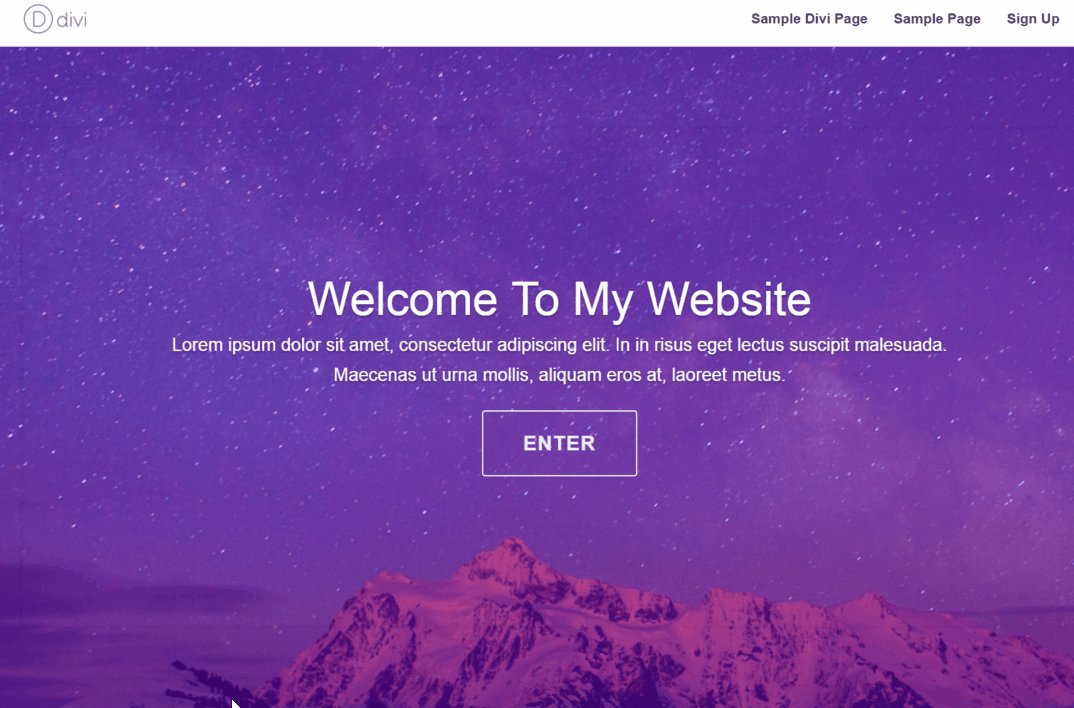
Using A Very Simple Sass Function And Css Animation Keyframes Built Parallax Scrolling Stars In Space The Sass Function Web Development Design Css Parallax
www.pinterest.com
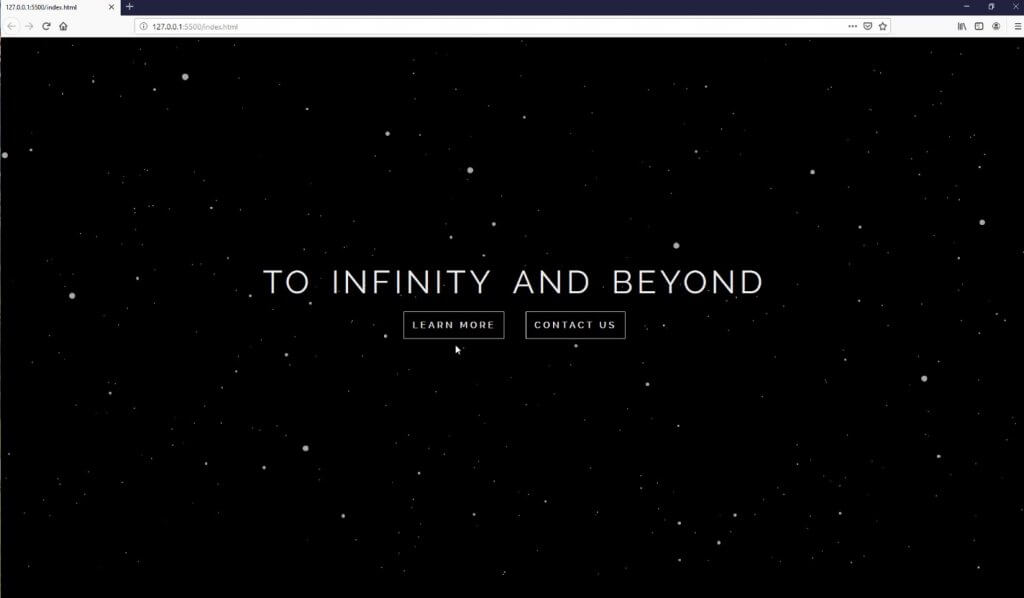
The background is showing then it disappears when the animation starts.

Space background animation css. The sass function creates a random star field. 20 css background animation examples pure css 1. Update of january 2019 collection.
Here were setting the background colour and border radius text colour as well as padding and width. Lets fix that by adding in a starting opacity for the pseudo element. Collection of hand picked free html and css animated background code examples.
See the pen only css. However designing a csscss3 animation website is not easy for designers and developers. Shooting star by yusuke nakaya atyusukenakaya on codepenlight.
Using a very simple sass function and css animation keyframes built parallax scrolling stars in space. Or in other words a transparency of 90. Css or css3 animations in web design including the widely used hover animations loading animations background animations transition animations text animations etc are very trendy nowadays making a websiteapp attractive and interesting.
Our finished css for the pseudo element should now look like this. Above all this one is a vivid foundation liveliness with a flawless look. The opacity for this more info block is set to zero so that its invisible.
Impacts like this will. This foundation activity can be utilized on any piece of the site. Pure css gradient background animation.
We could go further and add in visibility to make sure. Weve got a background color of rgba128 0 128 01 which is the rgb code for the css named colour purple with an opacity of 01. Were also scaling it a little using the scale transform and we set the transform origin to the top left corner so that it will scale from that direction.

Css Parallax Explore Space Effect With Html Css Js Scroll Animation By Krishna Prasad Medium
medium.com